現代のデジタルマーケティングにおいて、ウェブサイトの改善はもはや勘や経験だけに頼るものではありません。コンバージョン率最適化(CRO)の中核をなす「ABテスト」は、データに基づいた意思決定を行うための不可欠な手法です。仮説を立て、実際のユーザーデータで検証することにより、ウェブサイトは着実に成長していきます。
2023年9月、多くのマーケターやサイト運営者に無料で利用されてきたABテストツール「Google オプティマイズ」がサービスを終了し、市場には大きな空白が生まれました。特に、手軽にABテストを始めたいと考えていた中小企業や個人事業主にとって、これは大きな課題となりました。
この課題に応えるべく登場したのが、本稿で紹介する「Optimize Next」です。Google オプティマイズの代替ツールとして、日本の企業によって開発されたこのツールは、「ABテストの民主化」を使命に掲げ、シンプルかつ無料で利用できる環境を提供します。その価値は市場に高く評価され、サービス開始から短期間で3,500以上のウェブサイトに導入されるなど、急速に支持を広げています。
本ガイドでは、このOptimize Nextの全体像から具体的な使い方まで、初心者が自信を持って最初の一歩を踏み出せるよう、徹底的に解説します。
[display_post id=”3829″]
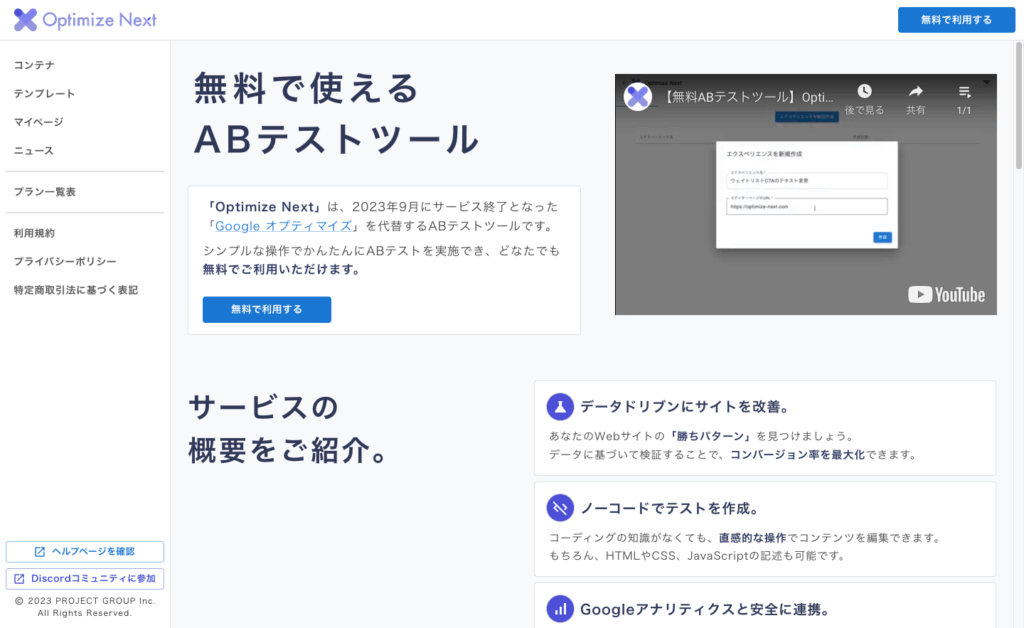
Optimize Nextの概要 – なぜ無料で、安心して使えるのか?
Optimize Nextは、プログラミングの知識がなくても直感的にウェブサイトのABテストを実施できるプラットフォームです。サイト上のテキスト、ボタンの色、レイアウトなどを変更し、どちらのバージョンがより高い成果を出すかを比較検証できます。しかし、多くの人が抱く「なぜ無料なのか?」「信頼できるのか?」という疑問の答えは、このツールが採用する独自の技術的な仕組みにあります。
サーバーレスアーキテクチャ:”無料”と”安心”の秘密
Optimize Nextの最大の特徴は、自社で大規模なサーバーを持たない「サーバーレス」構成を採用している点です。具体的には、Googleが提供する堅牢なインフラである「Google Tag Manager(GTM)」の仕組みを応用して、テストの配信を行っています。
この技術的な選択が、ユーザーにとって計り知れないメリットをもたらします。まず、開発会社であるPROJECT GROUPは、テスト配信に伴うサーバーの維持・管理コストを最小限に抑えることができます。これが、基本的なABテスト機能を永続的に無料で提供できる最大の理由です。
さらに重要なのが「信頼性」です。テストの配信は、世界中で利用されているGoogleのサーバーインフラに依存しています。これはつまり、もしOptimize Nextのテスト配信が停止するような事態が起これば、それはGoogleの主要サーバーがダウンしている時を意味します。このような事態は極めて稀であり、ユーザーはGoogleレベルの安定性で安心してテストを実施できるのです。
新しい無料ツールに対してユーザーが抱きがちな「何か裏があるのでは?」「事業の継続性は大丈夫か?」といった不安を、このサーバーレスという仕組みは巧みに解消します。コスト構造と信頼性の根拠を明確にすることで、Optimize Nextはユーザーが安心して利用できる信頼性を確保しています。
スムーズな移行を可能にする主な特徴
Google オプティマイズからの移行や、初めてABテストツールに触れるユーザーを強く意識した設計も、Optimize Nextの魅力です。
- 慣れ親しんだUI: ユーザーインターフェース(UI)は、意図的にGoogle オプティマイズの操作感を再現しています。これにより、過去にGoogle オプティマイズを利用した経験があるユーザーは、ほとんど学習コストをかけることなく、すぐにツールを使いこなすことができます。
- 完全な日本語対応: 海外製のツールにありがちな不自然な翻訳や、専門用語の分かりにくさといった問題は一切ありません。国産サービスであるため、管理画面からヘルプドキュメントに至るまで、すべてが自然で流暢な日本語で提供されており、安心して利用できます。
- 開発者の信頼性: このツールを開発したのは、累計25,000回以上のABテストを実施し、100億円以上の売上改善実績を持つマーケティングコンサルティング企業、PROJECT GROUP株式会社です。つまり、ABテストのヘビーユーザー自身が、現場で本当に必要とされる機能を熟知した上で開発したツールであり、その実用性は折り紙付きです。
料金プランと機能の違いを徹底比較
Optimize Nextは、基本的なABテスト機能がすべて無料で利用できることを基本理念としていますが、チームでの利用や、より高度な施策管理を効率化するための有料プランも提供しています。ここでは、各プランの違いを詳しく見ていきましょう。
4つの料金プラン
料金プランは以下の4段階に分かれています(料金は税抜)。
- フリープラン: 0円/月
- スタータープラン: 3,000円/月
- ベーシックプラン: 10,000円/月
- プレミアムプラン: 30,000円/月
重要なのは、フリープランが機能制限の多い「体験版」ではなく、個人や小規模なチームがABテストを本格的に運用する上で十分な機能を備えた「完全版」であるという点です。有料プランは、テストの実施そのものではなく、テスト運用の「効率化」と「チームでの共同作業」に関連する機能を追加する形で構成されています。
機能比較表:あなたに最適なプランは?
以下の表は、各プランで利用できる機能をカテゴリー別に整理したものです。この表を見ることで、自身の目的やチームの規模にどのプランが最適かを判断できます。
| 機能カテゴリー | 機能 | フリープラン | スタータープラン | ベーシックプラン | プレミアムプラン |
| コアテスト機能 | ABテストの作成・実施 | ✅ | ✅ | ✅ | ✅ |
| 数値レポートの確認 | ✅ | ✅ | ✅ | ✅ | |
| 高度な機能 | テストパターンの比重調整 | ❌ | ✅ | ✅ | ✅ |
| エクスペリエンス(テスト)の複製 | ❌ | ✅ | ✅ | ✅ | |
| 画像のアップロード | ❌ | ❌ | ✅ (1件まで) | ✅ (無制限) | |
| ワークフローと共同作業 | KPIツリーの作成 | ✅ | ✅ | ✅ | ✅ |
| 仮説・考察の記録 | ✅ (仮説5件, 考察3件まで) | ✅ (無制限) | ✅ (無制限) | ✅ (無制限) | |
| 編集可能なユーザー数 | 1人 | 3人まで | 10人まで | 無制限 | |
| 詳細な権限管理 | ❌ | ❌ | ❌ | ✅ | |
| サポートと連携 | 個別のカスタマーサポート | ❌ | ❌ | ❌ | ✅ |
| Microsoft Clarityとの連携 | ❌ | ❌ | ✅ | ✅ |
この料金体系は、ユーザーの成長に合わせてプランをアップグレードしやすくする、巧みな戦略を反映しています。まず、非常に強力なフリープランでユーザーにツールを「導入」してもらい、その価値を実感させます。そして、ユーザーのテスト運用が本格化し、チームが拡大するにつれて自然と発生するであろう課題、例えば「毎回テストをゼロから作るのは面倒だ(テストの複製機能が欲しい)」「他のメンバーにも編集権限を与えたい(ユーザー管理機能が欲しい)」「専門的なサポートが欲しい(カスタマーサポートが必要)」といったニーズに対して、有料プランが解決策として提示されるのです。
このアプローチは、機能を出し惜しみしてアップグレードを強要するのではなく、ユーザーの成長に合わせて自然な形で有料プランへの移行を促すものです。これにより、ユーザーは不要なプレッシャーを感じることなく、自身のペースでツールの活用を深めていくことができます。
導入から設定まで – 7ステップの完全マニュアル
Optimize Nextの導入は非常にシンプルですが、いくつかの重要なステップがあります。ここでは、アカウント作成からテストが実施できる状態になるまでを7つのステップに分けて解説します。

事前準備
- Googleアカウント: Optimize Nextの利用にはGoogleアカウントが必須です。テスト対象サイトのGoogle Analytics 4(GA4)を管理しているアカウント、または専用に作成したアカウントを用意してください。
Step 1: サインインとアカウント作成
まず、Optimize Nextの公式サイトにアクセスし、画面上の「無料で利用する」ボタンをクリックします。Googleアカウントでのログインを求められるので、用意したアカウントでサインインしてください。
Step 2: コンテナの作成
ログイン後、最初のダッシュボードで「コンテナを新規作成」をクリックします。コンテナとは、特定のウェブサイトのテストを管理するための「作業スペース」のようなものです。コンテナ名(例:自社サイト名)と、対象サイトのURLを入力して作成します。
Step 3: Google Analytics 4(GA4)との連携
コンテナ作成後、設定画面に遷移します。「設定」タブを開き、Google Analytics 4との連携を行います。これは、ABテストの結果をGA4で詳細に分析するために不可欠なステップです。
鉛筆マークをクリックして連携設定に進み、画面の指示に従ってGA4へのアクセスを許可します。
【重要】権限に関する注意点
連携の際、Optimize Nextに対して「Google アナリティクスの管理エンティティの表示、追加、更新、削除」という強力な権限を付与する必要があります。もし、同じGoogleアカウントで複数の重要なサイトのGA4プロパティを管理している場合は、意図しないプロパティへのアクセス権を与えてしまうリスクを避けるため、Optimize Next専用のGoogleアカウントを別途作成して利用することをお勧めします。
権限を許可した後、テスト対象サイトに対応するGA4の「プロパティ」と「ウェブストリーム」を正しく選択し、更新ボタンを押します。「リンク先のGoogleアナリティクスの設定が完了しました。」と表示されれば成功です。
Step 4: GA4でカスタムディメンションを設定
次に、GA4側で設定を行います。このステップは、Optimize Nextから送られてくる「どのユーザーが、どのテストの、どのパターンを見たか」という情報をGA4が正しく受け取り、レポートで分析できるようにするために極めて重要です。
GA4の管理画面に移動し、「管理」 > 「カスタム定義」 > 「カスタムディメンション」と進みます。「カスタムディメンションを作成」ボタンを押し、以下の3つを寸分違わず設定してください。
- ディメンション名:
optx_experience- 範囲: イベント
- イベント パラメータ:
optx_experience
- ディメンション名:
optx_variant- 範囲: イベント
- イベント パラメータ:
optx_variant
- ディメンション名:
exp_variant_string- 範囲: イベント
- イベント パラメータ:
exp_variant_string
Step 5: 計測タグの設置(最重要ステップ)
Optimize Nextがサイト上で動作するためには、専用のコード(スニペット)をサイトに設置する必要があります。設置方法は2つありますが、強く推奨される方法があります。
推奨される設置方法:HTMLの<head>タグ内に直接設置
Optimize Nextの設定画面に表示されるインストール用のコードをコピーし、ウェブサイトのすべてのページの<head>タグ内、しかも可能な限り上部に貼り付けます。
なぜ直接設置が推奨されるのか?:「アンチフリッカー機能」の重要性
もう一つの設置方法としてGoogle Tag Manager(GTM)経由での導入も可能ですが、これは推奨されません。なぜなら、GTM経由で設置した場合、ABテストの品質を左右する重要な「アンチフリッカー機能」が利用できなくなるからです。
「フリッカー」とは、ユーザーがページを訪れた際に、一瞬だけ元のページ(オリジナルパターン)が表示された後、すぐにテストパターンに切り替わる現象を指します。この画面のチラつきは、ユーザー体験を損なうだけでなく、テスト結果の信頼性を著しく低下させる危険性があります。チラつきを見たユーザーは無意識に通常とは異なる行動を取る可能性があり、データに偏り(バイアス)が生じてしまうのです。
アンチフリッカー機能は、このチラつきを防ぎ、すべてのユーザーにクリーンなテスト体験を提供します。信頼性の高いABテストを実施するためのプロフェッショナルな標準設定として、多少手間がかかってもコードを直接<head>タグに設置する方法を選択してください。
Step 6: Chrome拡張機能のインストール
Optimize Nextのビジュアルエディタ(サイト上で直接要素を変更する機能)を利用するには、専用のChrome拡張機能が必要です。設定画面の案内に従ってChromeウェブストアにアクセスし、拡張機能をブラウザに追加してください。
Step 7: 最終確認
すべての設定が完了したら、Optimize Nextのコンテナ設定画面に戻り、各項目が緑色のチェックマークや「完了」ステータスになっていることを確認します。これで、ABテストを開始する準備が整いました。
参考リンク
【実践編】全ページ追従バナーのABテストを実装する
設定が完了したところで、早速実践的なABテストを行ってみましょう。ここでは、多くのサイトで活用される「全ページに表示される追従バナー(スティッキーバナー)」を設置するテストを例に、具体的な手順を解説します。
Part 1: 仮説と目標設定
まず、何のためにテストを行うのかを明確にします。
- シナリオ: あなたはECサイトを運営しており、「春の20%OFFセール」を告知して売上を伸ばしたいと考えています。
- 仮説: 「常に画面下部に表示される追従バナーを設置すれば、セールの認知度が高まり、セール会場ページへのクリックが増加し、最終的にコンバージョンが増えるだろう。」
- オリジナル(コントロール): バナーがない現在のウェブサイト。
- パターンA(テストパターン): 追従バナーが表示されるウェブサイト。
- 主要な目標(指標): バナー上のリンクのクリック数。これはGA4のイベントで計測します。
Part 2: 追従バナーの作成(HTML, CSS, JavaScript)
次に、テストパターンで表示するバナーのコードを用意します。以下のコードは、初心者でもコピー&ペーストしてすぐに使えるようにシンプルに作られています。
HTML
バナーの骨格となるHTMLです。テキストやリンク先のURL(/sale-pageの部分)は自由に変更してください。
HTML
<div id="sticky-promo-banner">
<p>🌸 春の特別セール!全品20%OFF! 🌸</p>
<a href="/sale-page" id="sticky-promo-link">今すぐチェック</a>
<button id="sticky-promo-close">×</button>
</div>
CSS
バナーのデザインを定義するCSSです。画面下部に固定し、他の要素より手前に表示されるように設定します。
CSS
#sticky-promo-banner {
position: fixed; /* 画面に固定する */
bottom: 0;
left: 0;
width: 100%;
background-color: #ff69b4; /* 背景色(例:ホットピンク) */
color: white; /* 文字色 */
text-align: center;
padding: 15px;
z-index: 9999; /* 他の要素より手前に表示 */
display: flex;
justify-content: center;
align-items: center;
font-family: sans-serif;
box-shadow: 0 -2px 5px rgba(0,0,0,0.1);
}
#sticky-promo-banner p {
margin: 0;
margin-right: 20px;
font-weight: bold;
}
#sticky-promo-banner a {
background-color: white;
color: #ff69b4;
padding: 8px 16px;
text-decoration: none;
border-radius: 5px;
font-weight: bold;
transition: background-color 0.3s;
}
#sticky-promo-banner a:hover {
background-color: #f0f0f0;
}
#sticky-promo-close {
position: absolute;
top: 50%;
right: 20px;
transform: translateY(-50%);
background: none;
border: none;
color: white;
font-size: 24px;
cursor: pointer;
padding: 0 10px;
line-height: 1;
}
JavaScript
右上の「×」ボタンをクリックしたときにバナーを非表示にするためのJavaScriptです。
JavaScript
document.getElementById('sticky-promo-close').addEventListener('click', function() {
document.getElementById('sticky-promo-banner').style.display = 'none';
});
Part 3: Optimize Nextでのテスト設定
コードの準備ができたら、Optimize Nextでテストを設定していきます。
- エクスペリエンスの作成:Optimize Nextのダッシュボードで「エクスペリエンスを新規作成」をクリックします。
- 名前とURLの入力:エクスペリエンス名に「追従バナーテスト」など分かりやすい名前を付けます。エディターページのURLには、サイトのトップページのURLを入力します。
- タイプの選択:テストのタイプとして「要素の変更」を選択します。
- テストパターンの実装:
- 設定画面の「パターン」セクションで、パターン1の横にある鉛筆マーク(内容変更)をクリックし、ビジュアルエディタを開きます。
- エディタ画面左側のツールを使い、「コードを追加」機能を選択します。
- HTMLの挿入: 「HTMLを挿入」を選択し、挿入先に
bodyタグの末尾を指定して、先ほど用意したHTMLコードを貼り付けます。 - CSSとJSの挿入: 次に「グローバルCSS」にCSSコードを、「JavaScript」にJavaScriptコードをそれぞれ貼り付けます。
- 右上の「保存」をクリックしてエディタを閉じます。
- ターゲティングの設定:
- 設定画面の「対象ページ」セクションで、このテストをサイトの全ページで実行するように設定します。
- 「URL」「含む」を選択し、値に
/(スラッシュ1文字)を入力します。これにより、ドメイン以下のすべてのページがテスト対象となります。
- 目標の設定:
- 「目標イベント」セクションで、このテストの成否を測る指標を設定します。
- 「目標を追加」をクリックし、GA4のイベントから目標を設定します。
- イベント名:
click - パラメータ:
link_url - 条件:
含む - 値:
/sale-page(HTMLで設定したリンク先URL) - これにより、「セール会場ページへのリンクがクリックされた回数」を目標として計測できます。
- プレビューと開始:すべての設定が完了したら、必ず「プレビュー」機能を使って、バナーが意図通りに表示・動作するかを確認します。問題がなければ、「開始」ボタンをクリックしてテストをスタートさせます(日時を指定している場合は「予約」となります)。
これで、サイト訪問者の半数にはバナーが表示され、残りの半数には表示されない状態でデータが蓄積されていきます。数日から数週間後、レポート画面でどちらのパターンのクリック率が高かったかを確認し、仮説が正しかったかを判断します。
Optimize Nextはどのようなユーザーにおすすめか?
Optimize Nextは非常に強力で汎用性の高いツールですが、特に以下のようなユーザーには特におすすめできます。
最適なユーザープロファイル
- CROやABテストに初めて取り組むマーケターやサイト運営者:直感的なUI、充実した無料プラン、そして分かりやすいレポート機能は、ABテストの初心者が最初の一歩を踏み出すための理想的な環境を提供します。複雑な設定に悩まされることなく、「仮説を立てて検証する」というCROの本質に集中できます。
- 元Google オプティマイズの利用者:Google オプティマイズの操作感を忠実に再現したUIにより、過去の利用者はほとんど学習時間を必要とせずに新しいツールへ移行できます。これは、ツールの乗り換えに伴う業務の停滞や生産性の低下といったリスクを最小限に抑えます。
- 中小企業(SMBs)やスタートアップ:高価なエンタープライズ向けのツールに匹敵する機能を、無料または非常に手頃な価格で利用できる点は、予算が限られている企業にとって大きな魅力です。ウェブサイトからの成果を最大化したいというニーズに、コストをかけずに応えることができます。
- 日本のチームや制作会社:管理画面からサポートドキュメントまで、すべてが自然な日本語で提供されているため、言語の壁を感じることなくスムーズにツールを導入・運用できます。特に、複数のメンバーが関わるプロジェクトにおいて、全員がストレスなく共通のツールを使えるメリットは計り知れません。
逆に、どのようなユーザーには不向きか?
一方で、ツールの特性上、特定のニーズには他の選択肢が適している場合もあります。ここでは、どのようなケースで注意が必要かについても解説します。
- ヒートマップやセッションリプレイなど、包括的な分析機能を求める大企業:Optimize NextはABテストに特化したツールです。一部プランではMicrosoft Clarityとの連携が可能ですが、より高価なCROプラットフォームが提供するような、ヒートマップ、セッションリプレイ、高度なパーソナライゼーションといった機能を単体では内蔵していません。これらの機能を一つのツールで完結させたい場合は、他の選択肢を検討する必要があります。
- 部門ごとに厳格な権限管理が必要な大規模組織:有料プランでは複数人での編集が可能ですが、その権限設定は比較的シンプルです。法務、開発、マーケティングなど、多数の部門が関わり、それぞれに細かくカスタマイズされたアクセス権限(例:「このユーザーはテスト結果の閲覧のみ可能」「このユーザーは特定のテストの編集のみ可能」など)を必要とするような、非常に大規模な組織の要件には対応しきれない可能性があります。
このように、Optimize Nextは「ABテスト」という領域において非常に高いパフォーマンスを発揮するツールですが、その守備範囲を正しく理解することが、最適なツール選定に繋がります。
まとめ:ABテストでウェブサイトを成長させよう
本稿では、Google オプティマイズが終了した後のABテスト市場で、新たな定番ツールとなりつつある「Optimize Next」について、その概要から料金体系、具体的な導入・実践方法までを網羅的に解説しました。
Optimize Nextの最大の価値は、そのアクセシビリティにあります。Google Tag Managerの仕組みを活用したサーバーレスアーキテクチャにより、「無料」でありながら「高い信頼性」を両立させ、ABテスト導入の金銭的・技術的なハードルを劇的に引き下げました。慣れ親しんだUIと完全な日本語対応は、あらゆるユーザーがストレスなくデータに基づいたサイト改善に取り組める環境を整えています。
ウェブサイトの成長は、一度の改修で終わるものではありません。小さな仮説を立て、テストで検証し、学びを得て、また次の改善に繋げる。この継続的なサイクルこそが、長期的な成功の鍵です。
Optimize Nextは、その改善サイクルを力強くサポートするパートナーとなります。まずはフリープランに登録し、本稿で紹介した追従バナーのような簡単なテストから始めてみてください。
[display_post id=”4782″]